Beginners Devlog 3: Creating a night map in Phaser 3 - It's getting dark
As i wrote in other devlogs already, i am always on the search for bring more variation in my maps. I was looking for a simple way to turn my cute daytime tilemap into a night-time looking version. But i didn't want to change all the tiles and build the map again just in a night version. So i wanted to find a more dynamic / programmatic solution to darken my map.

I tested different things, but the current solution is a map overlay of a canvas texture with a dark blue tone and set it to half alpha.
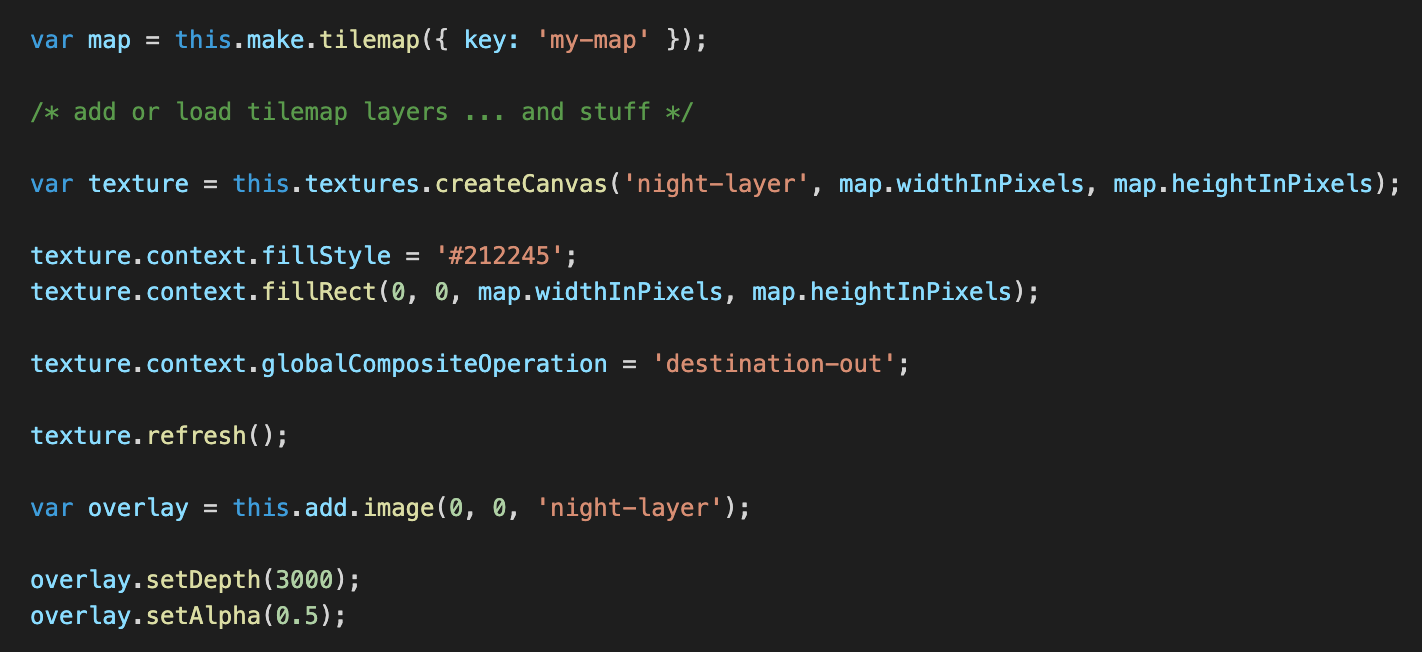
With the createCanvas method you make a texture in Phaser 3 and 'night-layer' is the name you can use later to reference it. The Overlay is the size of the tilemap in pixels and with the html5 canvas method fillRect you could draw a rectangle on it, just in the same size of the overlay.
"texture.context" is the context of the canvas html object (same as HTMLCanvasElement.getContext() method for javascript). The globalCompositeOperation-attribute defines how shapes on canvas are combined (see here)
texture.refresh(); is important, else you won't see anything on the canvas texture. In the end you just add the texture as an image and set the depth and alpha. Here is an complete example code of a working texture overlay.

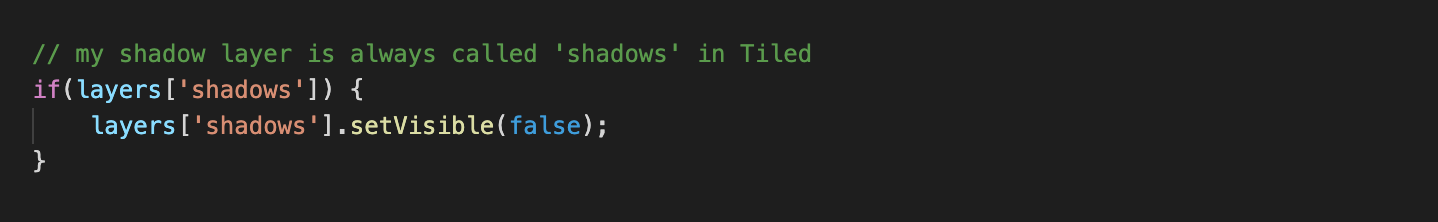
I didn't like the look of the shadows at night so i disabled the shadow layer in my tilemap for now. It makes sense to have shadows from the moon maybe, or from other light sources. But it looked better without the shadows, and there are no problems with shadow handling on night maps (maybe the player sprite would get too dark if tinted in shadows). In my tiled maps i named the shadows-layer always shadows ...

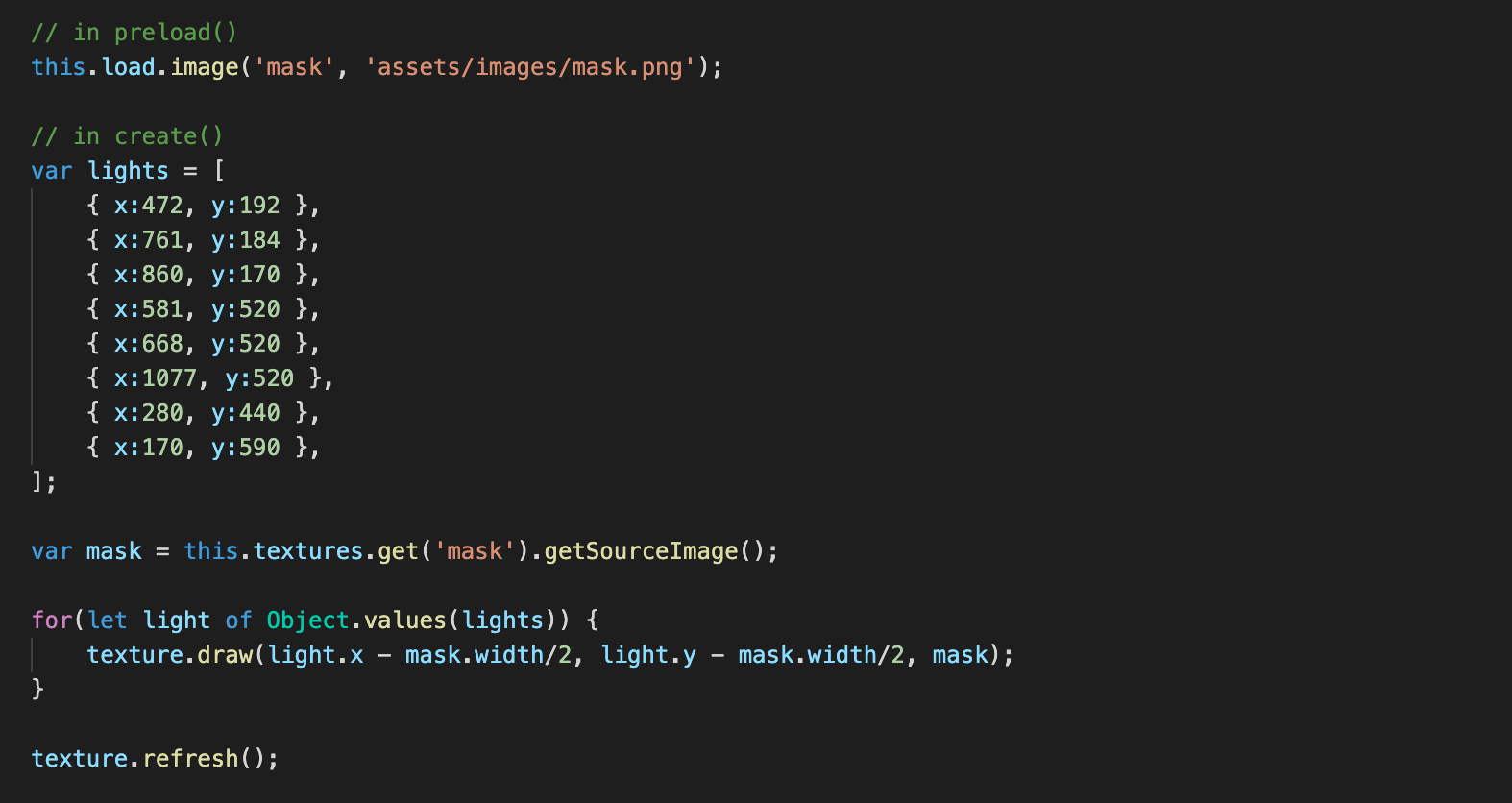
The second idea was bitmap masks, and the result you see on the screenshot. The challenge was to get more than one light on my "night-layer", because my overlay-image could only have one mask. And so i ended up with building an array of x/y-coordinates of all lights on the map and drawed them all on my 'night-layer' texture.

The method this.textures.get('mask').getSourceImage() gets you a drawable version of a static mask file you could draw via texture.draw() on your texture. The 'mask'-file is preloaded in the preload() method as image. You could easily do different versions of lights and then just configure it in the array (i currently have only one).

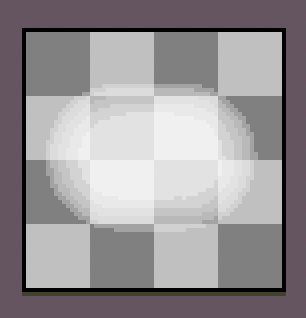
The mask file in Aseprite contains white circles of different alphas. The Alpha increases from inner circle to outer circle. The texture.context.globalCompositeOperation = 'destination-out'; does the trick to combine it in the way it looks on the screenshot.

So, that was my first try to make a dynamic night version of a 2d tilemap in Phaser 3. There are surly much better ways but for a first try i am quite happy with it. What do you think? Leave a comment below if you like the solution or even if you hate it and know a much better way.
Noob Detective
The Tales of a Wannabe Investigator.
| Status | Prototype |
| Author | NoobOnGames |
| Genre | Role Playing, Adventure |
| Tags | 2D, html5, phaser, Pixel Art |
| Languages | English |
More posts
- Finally back ...Feb 28, 2023
- Dev Update 1 - Whats happening?!Sep 23, 2020
- Beginners Devlog 2: Tilemap Shadows in Phaser 3 - Come on the Sunny SideSep 06, 2020
- Beginners Devlog 1: More Variation with Dynamic Tilemaps in Phaser 3Sep 05, 2020
Comments
Log in with itch.io to leave a comment.
4 years later this devlop is helping me with my project! Thank you for writing this :)